Normally when receiving images from the designer, some example text and images area entered as placeholders for information that shoud be dynamically loaded, of even static, but should be in textual format instead of image.
If there is a background image over the text, in slicing the image it is best that these placeholders be removed. But if they are removed, you lose the reference for the slicing.
HTMLButcher solves this using "alternate images". A VIEW contains a main image, and up to 8 alternate files (images). The currently displayed image can be changed by selecting it from the "Alternate file" selection at the top of the screen, by pressing Ctrl-<x>, where <x> is the alternate file number.
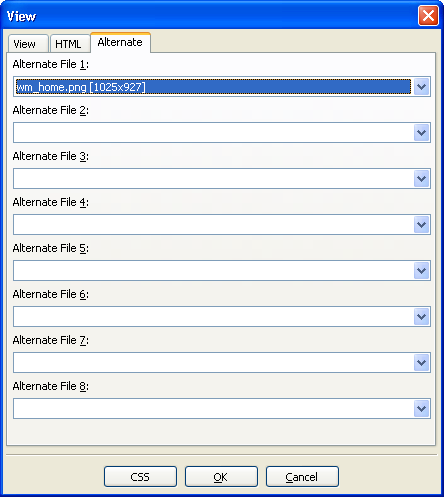
To select alternate files for a VIEW, select the menu → or press Ctrl+F7. On the "Alternate" folder, select the alternate files for the current VIEW. For best results, the main VIEW image should be without any example text, with all this text on the alternate files.
Now you can switch to the alternate file, and slice your design using the alternate file. On the HTML generation step, only the main image will be used to generate the images (if not set differently on the AREA properties). The F12 key can be used as a shortcut to switch between the main image and the last selected alternate file.